“La mujer del César no solo debe ser honrada, sino parecerlo”
Parece mentira que una frase que Plutarco pronunció en los orígenes de nuestra era se pueda aplicar hoy en día al hablar de las redes sociales y de páginas Web. Pero así es, una muestra más de que aunque vivamos rodeados de tecnología y el mundo haya cambiado mucho en pocos años, las bases de la convivencia humana son las mismas que hace miles de años.
Efectivamente, en esta vida no basta con hacer las cosas, también es necesario mostrar que se han hecho y nuestra actividad en las redes sociales no iba a ser menos. Al igual que hace unos años muchos pensaban que con tener una página Web y estar presentes en Internet bastaba, hay quien piensa que con tener un perfil en una red social han cumplido con lo que se espera de ellos. Nada más lejos de la realidad, debemos tener presencia en las redes sociales, crear un buen perfil y publicar periódicamente creando contenido interesante. Pero solo eso no vale, además de hacerlo, hay que mostrarlo.
¿Y cuál es la mejor forma de hacerlo? Dejándolo ver en nuestra página Web.
Hay varios motivos por los que debemos guardar una parte de nuestra Web para que nuestros usuarios vean parte de nuestra actividad en las redes sociales. Puede que queramos captar a más seguidores en las redes, o que queramos subrayar nuestro contenido con ejemplos más prácticos publicados en las redes, o puede que queramos dar apoyo social a nuestro contenido. Sea cual sea el motivo, lo importante es hacerlo bien.
Para que nuestra actividad en las redes aparezca correctamente en nuestra página Web es necesario insertar el código html de forma correcta, y no es siempre sencillo. Hoy vamos a ver cómo hacerlo paso a paso.
Las redes sociales que permiten incluir este código a día de hoy son Twitter, Facebook, Google+, Pinterest, Youtube, Vine y Slideshare. Así que, obviamente, el primer paso es decidir cuáles de ellas queremos que aparezcan en la Web, qué post en concreto nos interesa incluir y dónde.
Una vez que hemos decidido qué publicaciones de qué redes queremos incluir, llega el momento de comenzar con la parte técnica. Insertar bien el código es la diferencia entre dar valor añadido a nuestra página Web y un estrepitoso fracaso.
Vamos a ver los pasos a seguir en cada una de las redes sociales, como podréis comprobar todos los procedimientos son similares, así que no tengáis miedo.
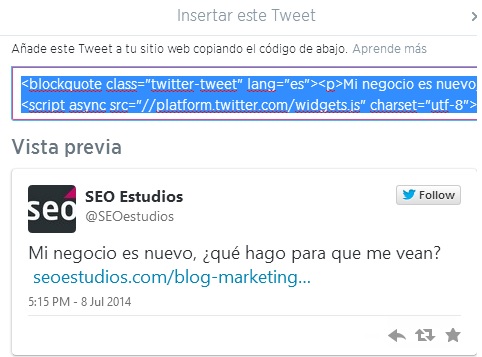
Una vez seleccionado el tweet que vamos a insertar debemos pinchar en los puntos suspensivos para obtener más opciones y seleccionar la opción insertar tweet. Automáticamente aparece una nueva ventana con el código html que debemos insertar en nuestra página Web.
Para insertarlo correctamente, simplemente debemos copiar el texto que nos ha facilitado Twitter en el código de nuestra Web añadiendo la etiqueta tw-align-center después de las palabras twitter-tweet del código que hemos copiado, de este modo la imagen aparecerá centrada.
<blockquote class="twitter-tweet tw-align-center" lang="es"><p>Mi negocio es nuevo, ¿qué hago para que me vean? <a href="http://t.co/0Cm7Af9lqv">http://t.co/0Cm7Af9lqv</a></p>— SEO Estudios (@SEOestudios) <a href="https://twitter.com/SEOestudios/statuses/486529019488505857">julio 8, 2014</a></blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
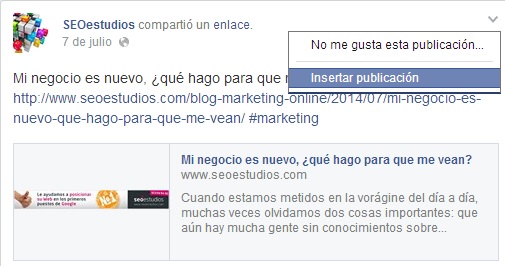
En Facebook también tenemos que elegir la publicación que queremos compartir con los usuarios de nuestra Web. Una vez que lo tenemos claro debemos pinchar en la flecha gris que aparece en la esquina superior derecha de la publicación, seleccionar la opción insertar publicación y copiar el código que aparece automáticamente en otra ventana.
A la hora de insertar el código en nuestra página Web, debemos centrarlo para que aparezca correctamente, para ello solamente es necesario añadir la etiqueta <center> antes del fragmento de código y la etiqueta </center> al final.
<center><div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script
<div data-href="https://www.facebook.com/SEOestudios/posts/718119631577590" data-width="466"><div class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/SEOestudios/posts/718119631577590">Publicación</a> by <a href="https://www.facebook.com/SEOestudios">SEOestudios</a>.</div></div>></center>
Google+
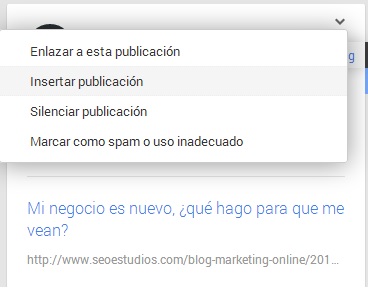
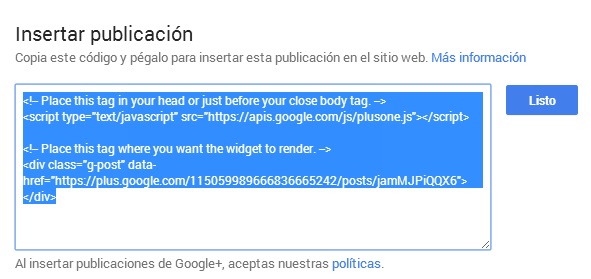
Una vez que hemos decidido la publicación a insertar en nuestra página Web debemos pinchar en la flecha que se encuentra en la esquina superior derecha de la publicación, seleccionar la opción de insertar publicación y copiar el código que aparece.
Al igual que hemos hecho en Facebook, debemos centrar la publicación añadiendo <center></center> al principio y al final del fragmento de código que nos facilita Google+.
<center><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <div data-href="https://plus.google.com/115059989666836665242/posts/jamMJPiQQX6"></div></center>
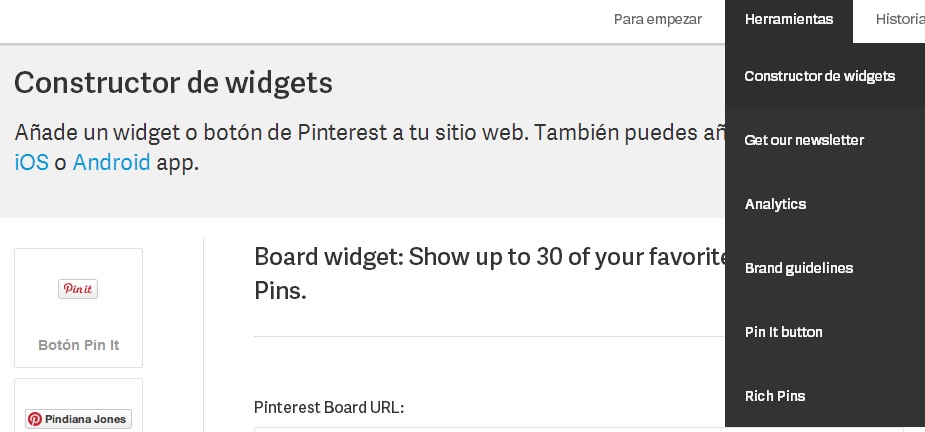
Pinterest también nos ofrece la posibilidad de publicar una de nuestras actualizaciones, para ello debemos ir al constructor de widgets de Pinterest y seleccionar en el desplegable de herramientas la opción constructor de widgets. Una vez que tenemos todo listo, simplemente hay que pinchar en el botón build it y el código aparecerá en la parte inferior de la pantalla.
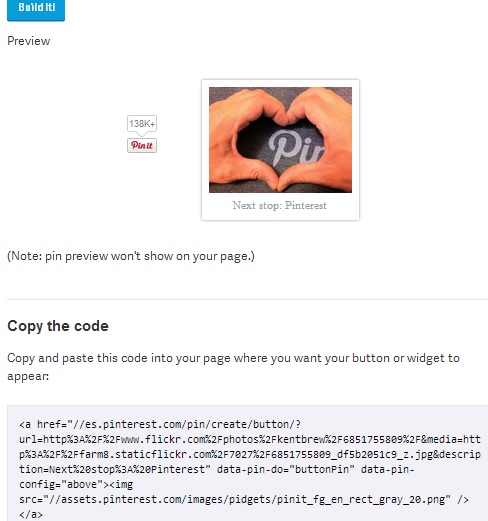
Para que la imagen aparezca correctamente en nuestra página Web, al insertar el código que hemos copiado debemos añadir la etiqueta <!–pinterest–> justo antes de la etiqueta </a> y, además, centrar la imagen.
<center><a href="//es.pinterest.com/pin/create/button/?url=http%3A%2F%2Fwww.flickr.com%2Fphotos%2Fkentbrew%2F6851755809%2F&media=http%3A%2F%2Ffarm8.staticflickr.com%2F7027%2F6851755809_df5b2051c9_z.jpg&description=Next%20stop%3A%20Pinterest" data-pin-do="buttonPin" data-pin-config="above"><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /><!--pinterest--> </a> <script type="text/javascript" async src="//assets.pinterest.com/js/pinit.js"></script></center>
Youtube
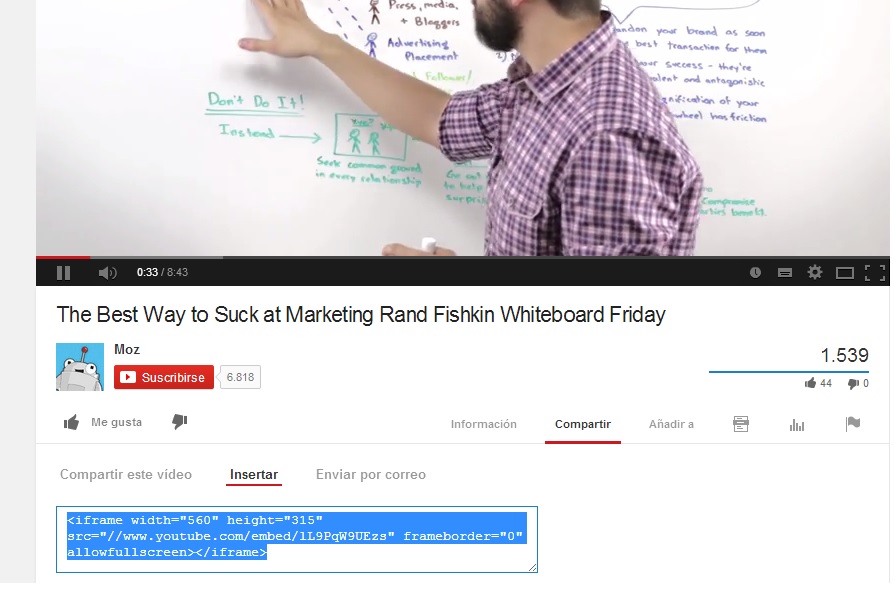
Para insertar un video de Youtube en nuestra Web simplemente debemos hacer clic en la opción compartir y posteriormente seleccionar insertar. Automáticamente aparece el código que debemos incluir en nuestra Web.
De nuevo incluiremos las etiquetas <center></center> para centrar el vídeo en nuestra Web, y ya está listo.
<center><iframe width="560" height="315" src="//www.youtube.com/embed/lL9PqW9UEzs" frameborder="0" allowfullscreen></iframe></center>
Vine
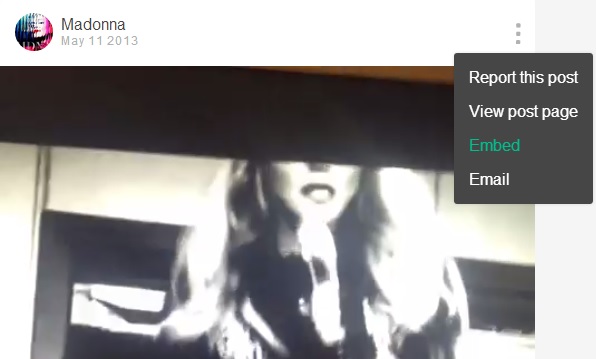
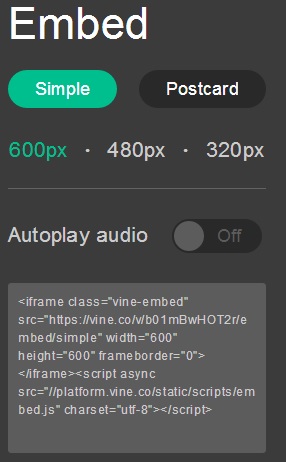
Si lo que queremos insertar en nuestra página Web es un vídeo que hemos publicado en Vine, entonces debemos desplegar el listado de opciones en los tres puntos de la parte superior derecha del vídeo y seleccionar la opción embed o compartir. Automáticamente aparece el código en la parte izquierda de la pantalla, incluso podemos elegir el tamaño y calidad con el que lo queremos insertar en la página Web y si queremos que el vídeo se comience a ver automáticamente o si el usuario debe pulsar el play para verlo.
Una vez más, centraremos la imagen como en los casos anteriores.
<center><iframe class="vine-embed" src="https://vine.co/v/b01mBwHOT2r/embed/simple" width="600" height="600" frameborder="0"></iframe><script async src="//platform.vine.co/static/scripts/embed.js" charset="utf-8"></script></center>
Slideshare
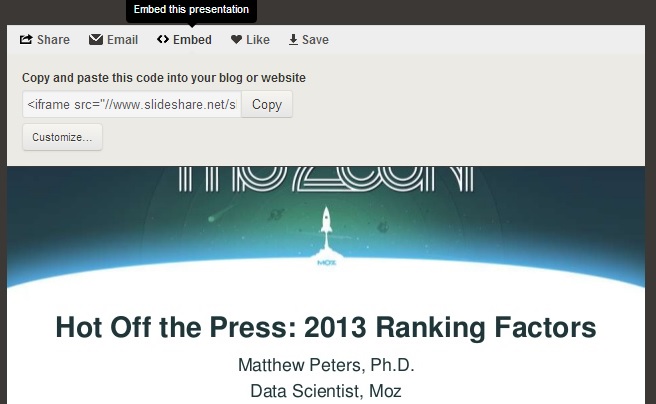
Si lo que queremos compartir es una presentación publicada en slideshare, debemos seleccionar la opción embed en la parte superior de la presentación. Inmediatamente aparece el código de inserción.
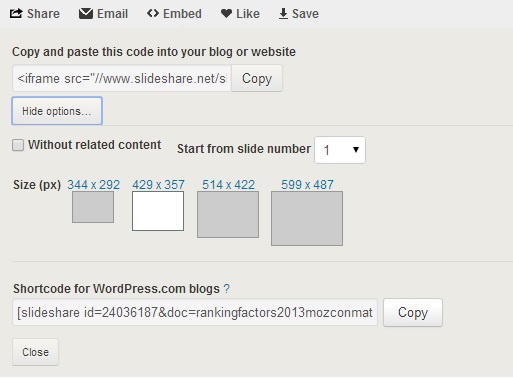
Para modificar los parámetros, podemos seleccionar la opción customize y así elegir el tamaño de la imagen que vamos a insertar.
Por último, centramos la imagen añadiendo las etiquetas que hemos utilizado ya anteriormente en el código.
<center><iframe src="//www.slideshare.net/slideshow/embed_code/24036187" width="427" height="356" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px 1px 0; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe> <div style="margin-bottom:5px"> <strong> <a href="https://www.slideshare.net/mattthemathman/moz-2013-ranking-factors-matt-peters-mozcon-24036187" title="Moz 2013 Ranking Factors - Matt Peters MozCon" target="_blank">Moz 2013 Ranking Factors - Matt Peters MozCon</a> </strong> from <strong><a href="http://www.slideshare.net/mattthemathman" target="_blank">mattthemathman</a></strong> </div></center>
Siguiendo estos pasos podremos insertar nuestras publicaciones en redes sociales en nuestra página Web y quedarán perfectas. Ya solo tenemos que decidir cuáles queremos destacar.